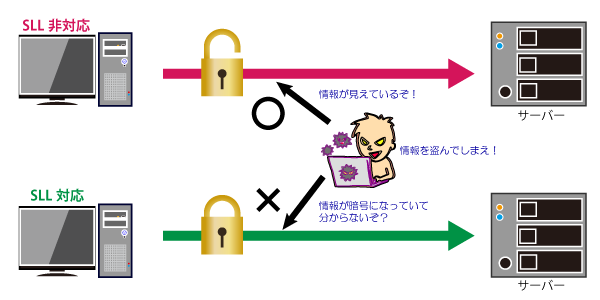
独自SSL化が必要な理由

市民パソコン教室長野校のブログサイトをロリポップサーバからmixhostサーバーへ引越しと独自SSL化が完了しました。
Google Chromeでは2018年に独自SSL化されてないWebサイトには、下記のような警告を表示する言われており、他の主要ブラウザでも追随すると思われます。
今後お店や会社のWebサイトに警告が出てしまうのでは困ってしまいますので、2017年中に対応を検討していきましょう。

mixhostへの引越しと設定について
PR
「mixhostサーバー」は30日間無料で利用できますので、無料お試し期間にサーバーの引越しを完了してから現在利用してる「ロリポップサーバー」を解約することで、スムーズに移行ができます。
「mixhost」では、無料独自SSLと最新高速SSDがりようできます。また無料で30日分のバックアップと復元のサービスがあります。
サーバーの移行では、必要のない「ロリポップ」のバックアップデータや不要なプラグインの整理をおこなってから本格的な作業の開始しました。
「mixhost」の「ヘルプセンター」>「はじめてのご利用ガイド」は非常に分かり易く、記載内容の通りに作業を進めることで簡単に移行ができました。
戸惑った箇所は「WordPressの他サーバーからの移転方法(Duplicatorを使用)」でDuplicatorプラグインの表示がバージョンの違いなのか、画面が少し違っていた箇所があったことでしょうか。
独自SSL化については、大変な作業との情報を得ていましたが、[mixhost]の「ヘルプセンター」の記載の通りに進めることで、あっけなく終了しました。
しかし、WordPress内の作業は終了しても外部リンク先が非SSL化だとブラウザのGoogle Chromeでは緑のカギのアイコンは表示されません。関係のありそうな外部リンク先を確認して内容を修正するなどの作業が必要になります。
