
前回は画像サイズを縮小(リサイズ)する「縮小革命を」を紹介しました。「縮小革命」でもJPEG画像の画像圧縮率が調整できましたが、今回はオンラインで使える画像圧縮ツールを紹介します。
画像圧縮の必要性
ホームページやブログなどWeb作成では、適切な画像サイズの調整(画像リサイズ)と軽い画像容量(画像の圧縮)がSEO対策上からも大切になってきます。
Webサイトが重い画像でなかなか表示できないと、せっかくWebサイトに訪問してくれた人がすぐ離脱していまう原因にもなります。
画像ファイル形式でよく使われているJPEGとPNG形式で利用できる「Optimizilla」など代表的なオンラインツールの特徴をみていきます。
Compressor.io

「Compressor.io」はJPEG・PNG・GIF・SVGの4つのファイル形式に対応しています。
「TRY IT」をクリックして1枚づつ画像を圧縮していきます。ファイルサイズ制限は10MBまでで、圧縮の種類は[Lossy]非可逆圧縮と[Lossless]可逆圧縮(JPGE・PNGのみ)が選択できますが、[Lossless]では画像が基本的に圧縮されませんので、通常は[Lossy]を選択します。
最大圧縮率90%と謳ってますが、画像の種類や内容によると思いますが幾つか試した結果はJPEGで40~60%程度でした。圧縮結果はビフォー&アフターで確認するこができるのは便利です。
保存場所は、PCにダウンロードとDropbox・GoogleDriveの中から選択できます。
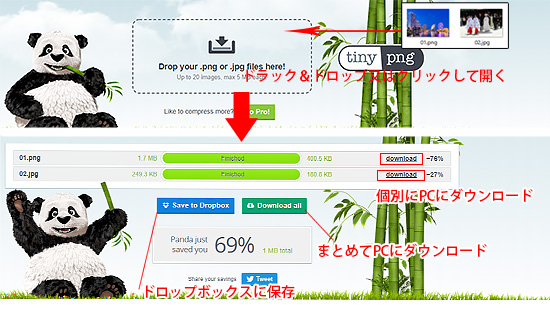
TinyPNG

「TinyPNG」とサイト名はなっていますが、JPGEとPNGそれとAPNG(アニメーションPNG)に対応しています。
画像は最大20枚でファイルサイズ制限は5MBまでになっています。
処理速度が早く、画像内容によりますがPNG形式で50~70%、JPEGで30~50%とPNG形式のほうが高圧縮の傾向にあるようです。
保存はDropboxに保存とPCにダウンロードが選択できます。PCにダウンロードの場合で複数画像がある時は、まとめてダウンロードと個別にダウンロードが選択できます。確実にダウンロードしたい場合は個別にダウンロードする方法をお勧めします。
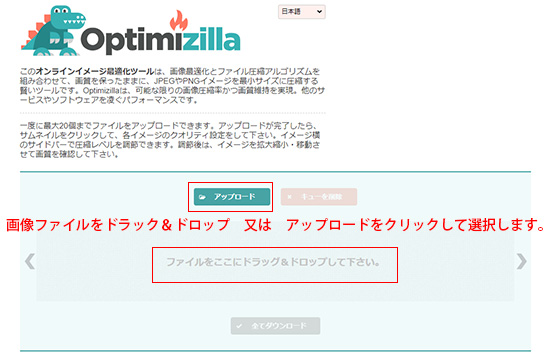
Optimizilla

「Optimizilla」は日本語に対応しているが分かり易く、初心者にもお勧めできる点になります。
特徴としてはJPEGとPNGに対応していて画像は最大20枚まで処理することができることと、画像のクオリティを確認しながら画像の圧縮率を調整するが可能なことです。

画像の圧縮率の調整が終わりましたら、適応をクリックしてダウンロードします。
まとめ
オンラインで使える画像圧縮ツールには他にも多くの種類があり、無料の画像圧縮アプリも多く存在します。自分のスタイルに合う圧縮画像ツールを見つけて作業効率をアップしましょう。
今回紹介した「TinyPNG」には、WordPress向けのプラグインや有料になりますがPhotoshop用プラグインやなどもあります。
市民パソコン教室長野校では、GIMP2.10講座などを通して画像編集の基礎知識も学習することができます。お気軽にお問合せ下さい。
